こんにちは。とみなすです。
先日初めて、イラストを動かす1つの方法として、下記流れを行いました。
- AdobeFrescoでイラストを描く
- illustratorに書き出してレイヤーなどを調整する
- AfterEffectsで読み込み、動きをつける
- bodymovinでjson化する
- Lottieに読み込ませてWebで動かせるようにする
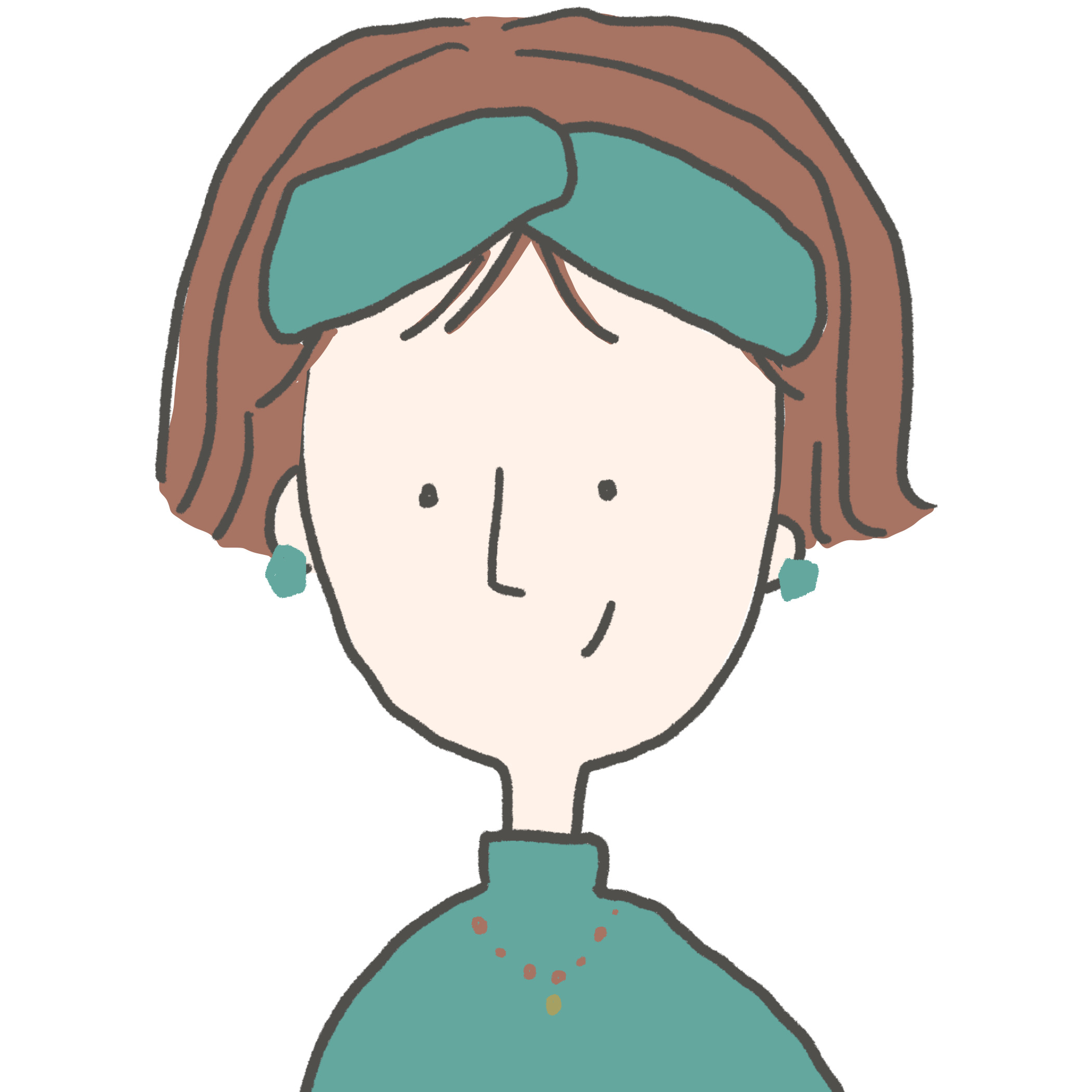
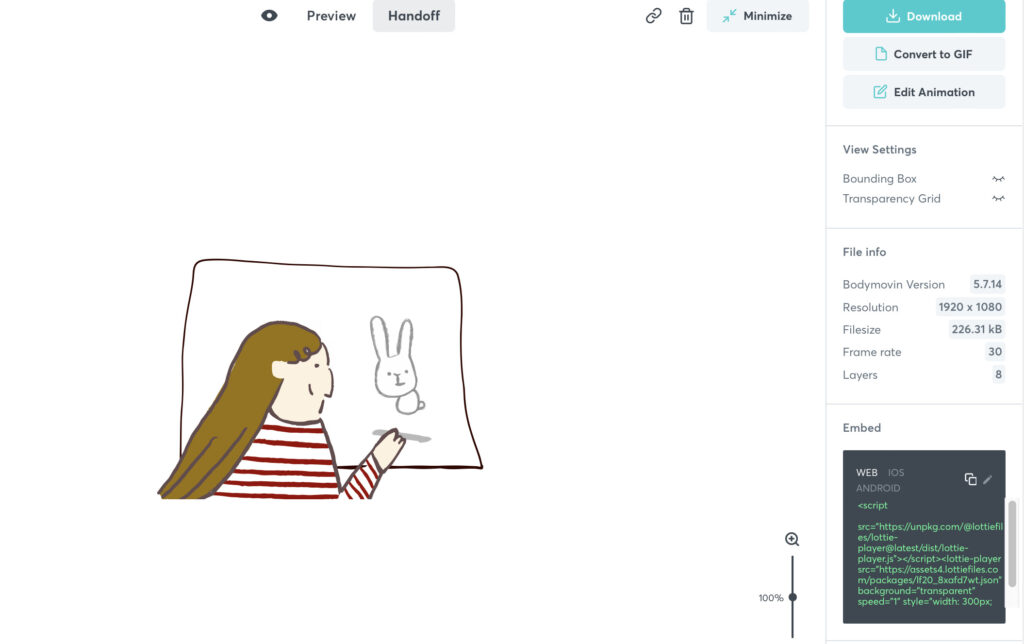
作った絵はこちら↓
動いているんですが、「動画素材」ではなく、Lottieというサービスを使ってコードで表現しています。


何でわざわざLottieを使ってコードで表現するの??
動画素材を、コードで表現できると、このようなメリットがあるのです↓
- 軽量化するため、Webサイトが重くなりにくい
- 解像度を気にせず縮小・拡大ができる
- ホバー再生やループなどの制御を行うことができる
この記事では、絵を描くところから、Lottieでコード化するまでの一連の流れを備忘録として残します。
以下に当てはまる方は、ぜひ最後までご覧ください♪
- 絵を動かしたい
- Webサイトに動く絵を載せたい
- Webデザインの1つとしてLottieの勉強をしたい
手順1:AdobeFrescoでイラストを描く
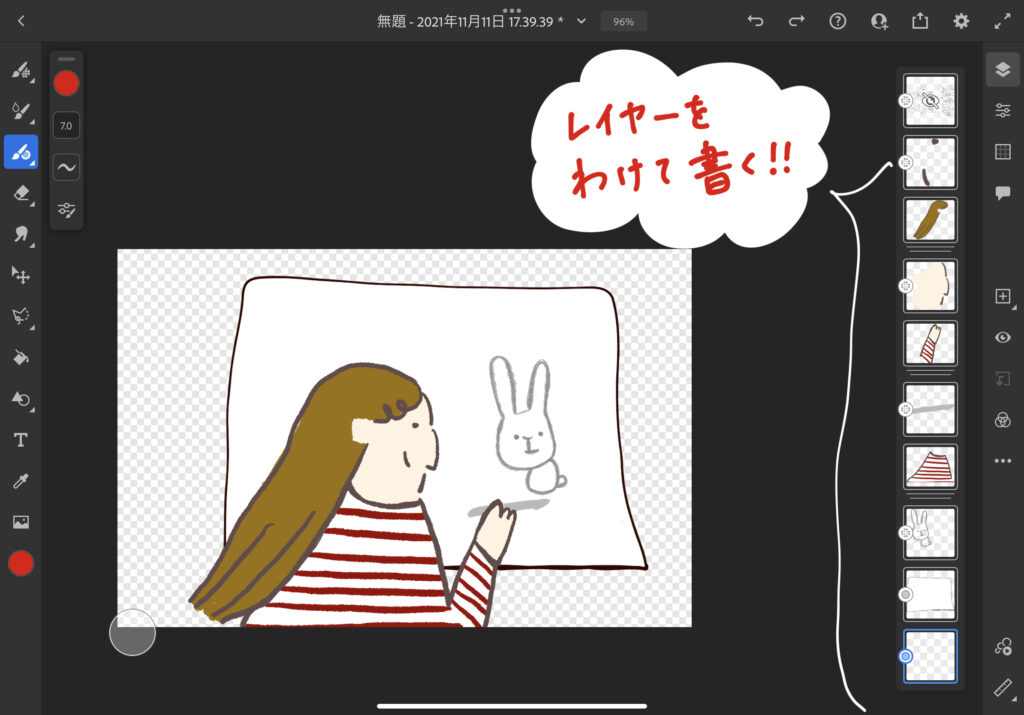
ポイントは、動かしたいパーツごとにレイヤーを分けて描くことです。

Frescoを使わない場合でも、絵を動かす際はレイヤーを分けるというのは決まりごとなので、押さえておきましょう♪
手順2:illustratorに書き出してレイヤーなどを調整する
描いた絵は、illustratorに書き出します。
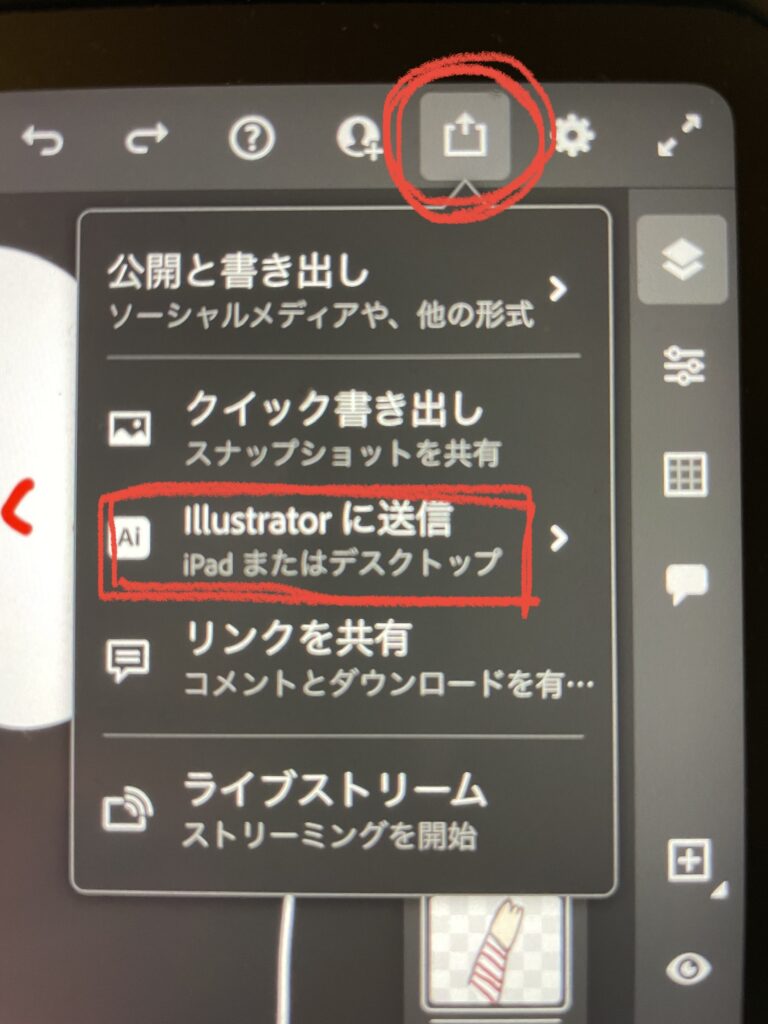
Frescoの右上の共有ボタン内にある、「illustratorに送信」というメニューで書き出します。
書き出し先の端末を、iPadかデスクトップかを選べますので、作業しやすい方を選んでください。(今回はデスクトップで説明していきます。)

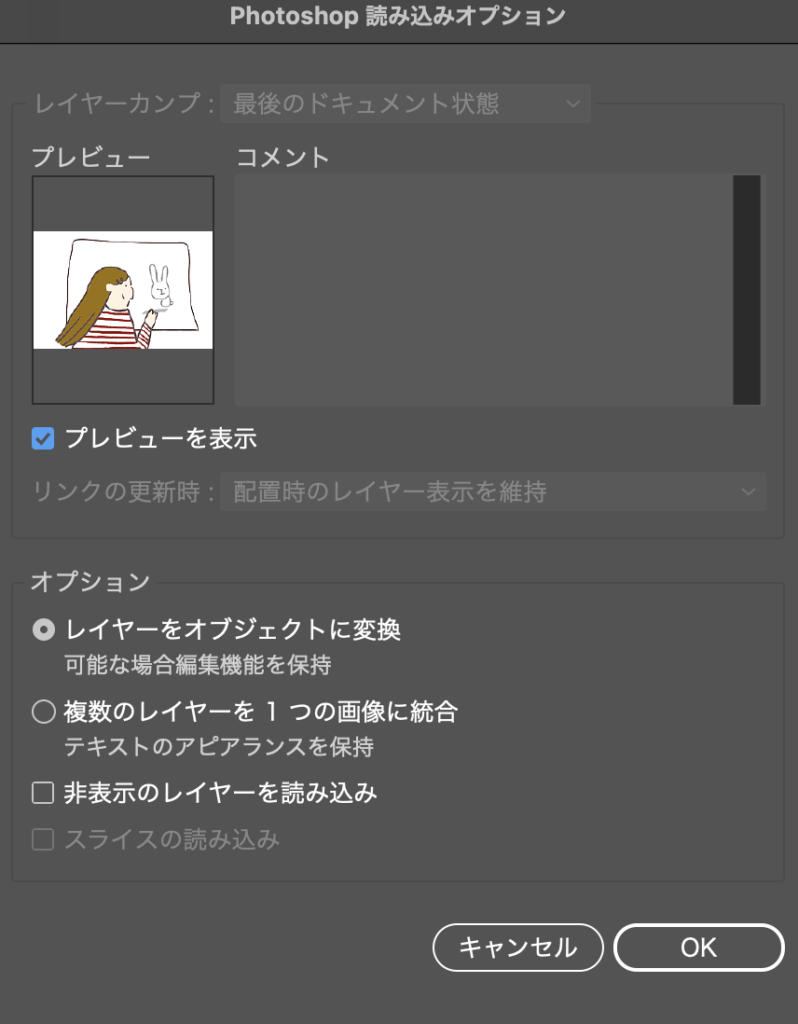
しばらくすると、送信先の端末でillustratorが起動します。

デフォルトの状態でOKです^^
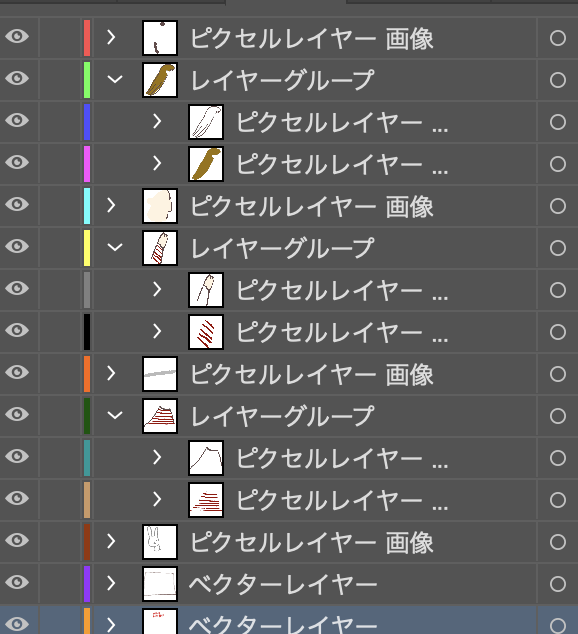
これで、Frescoで作ったレイヤーを保持したままillustrator化されました◎

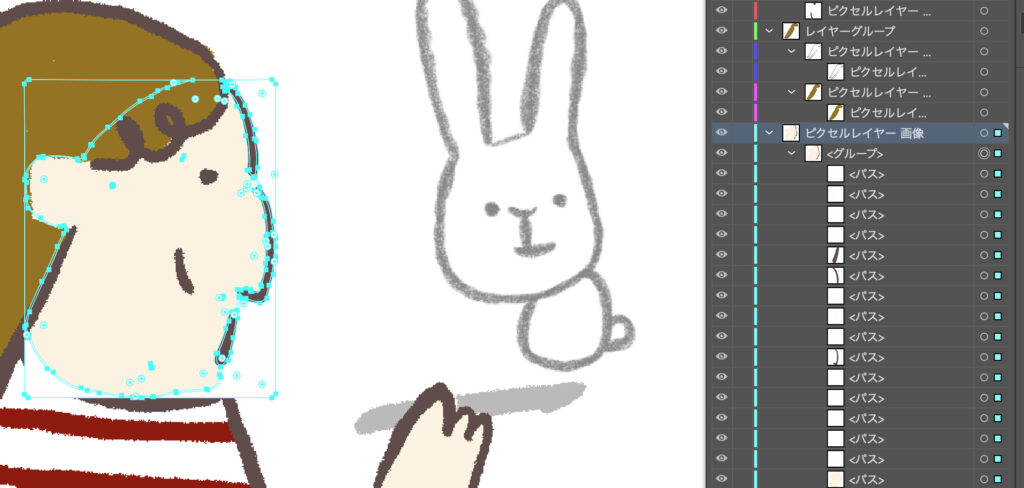
Frescoで描いた絵は、ピクセルレイヤーとして扱われます。
要するに、絵を「画像」として扱っている状態です。
単純に動かすだけならこのままでも構いませんが•••、動かした絵をデータ化したい場合はここでベクトルレイヤーに変換する必要があります。
ベクトルレイヤーに変換することで、画像ではなく「線の組み合わせ」として扱われるイメージですね。
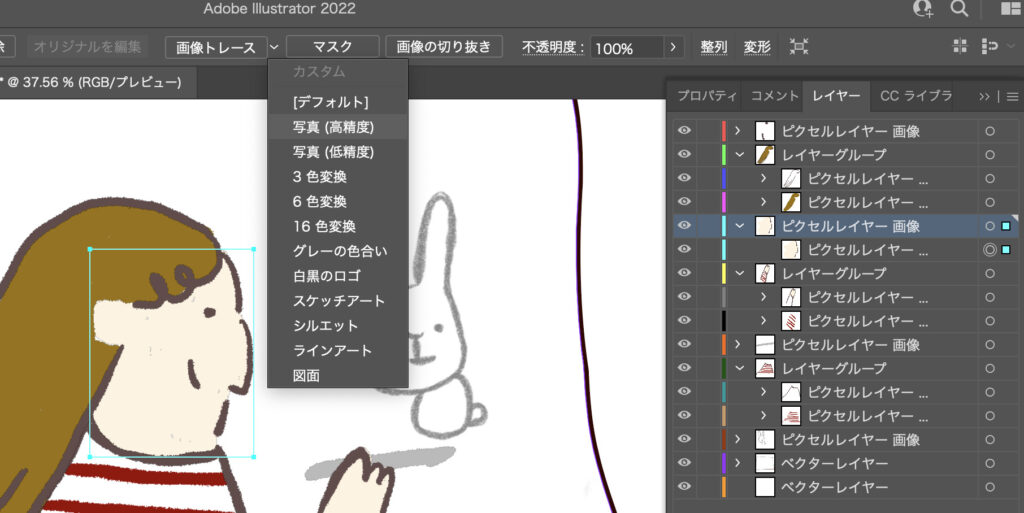
変換方法は、まず画像をトレースします。
※トレースとは、「なぞる・追跡・さかのぼる」という意味です。
任意のパーツを選択し、「画像トレース」の「写真(高精度)」または「写真(低精度)」を選択します。

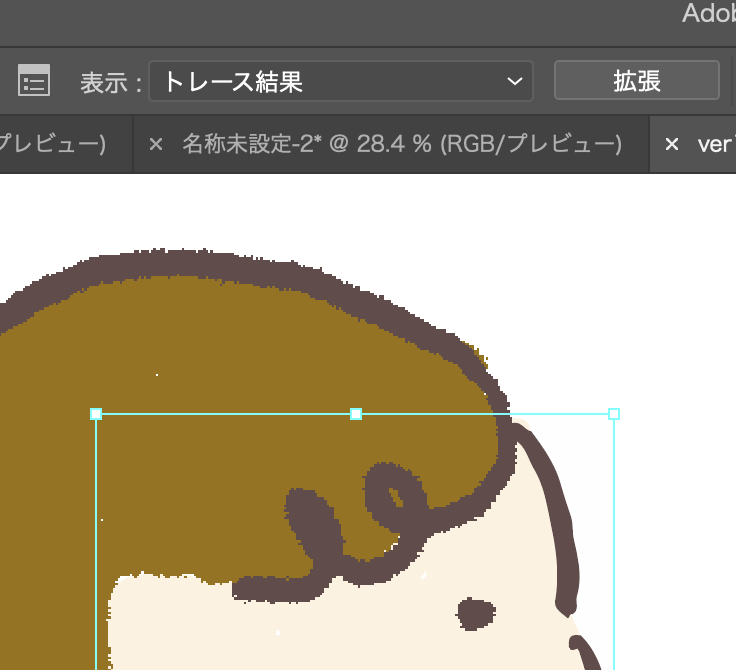
トレースしたら、「拡張」ボタンをタップします。

そうすると、「写真」から「パス」と呼ばれる線の集まりに変換されるのです。

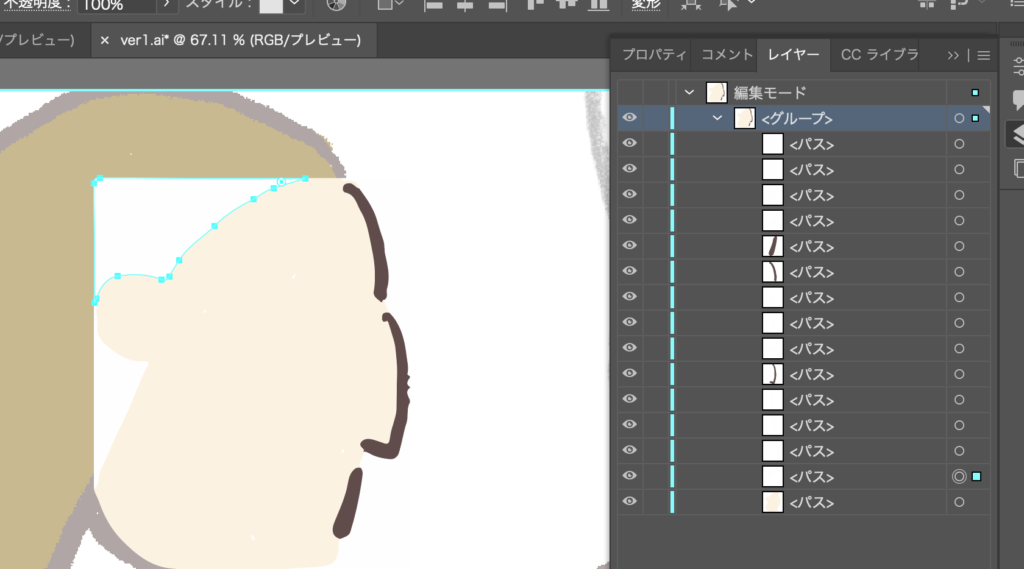
使っている色やペンの種類によっては、無駄な白い部分があったりするので、それを削除して絵を整えていきます。
※こういうの↓

他のレイヤーも全て変換します。
また、レイヤーの名前もそれぞれわかりやすいように変えておきます。
例えば、顔のレイヤーなら「face」など。
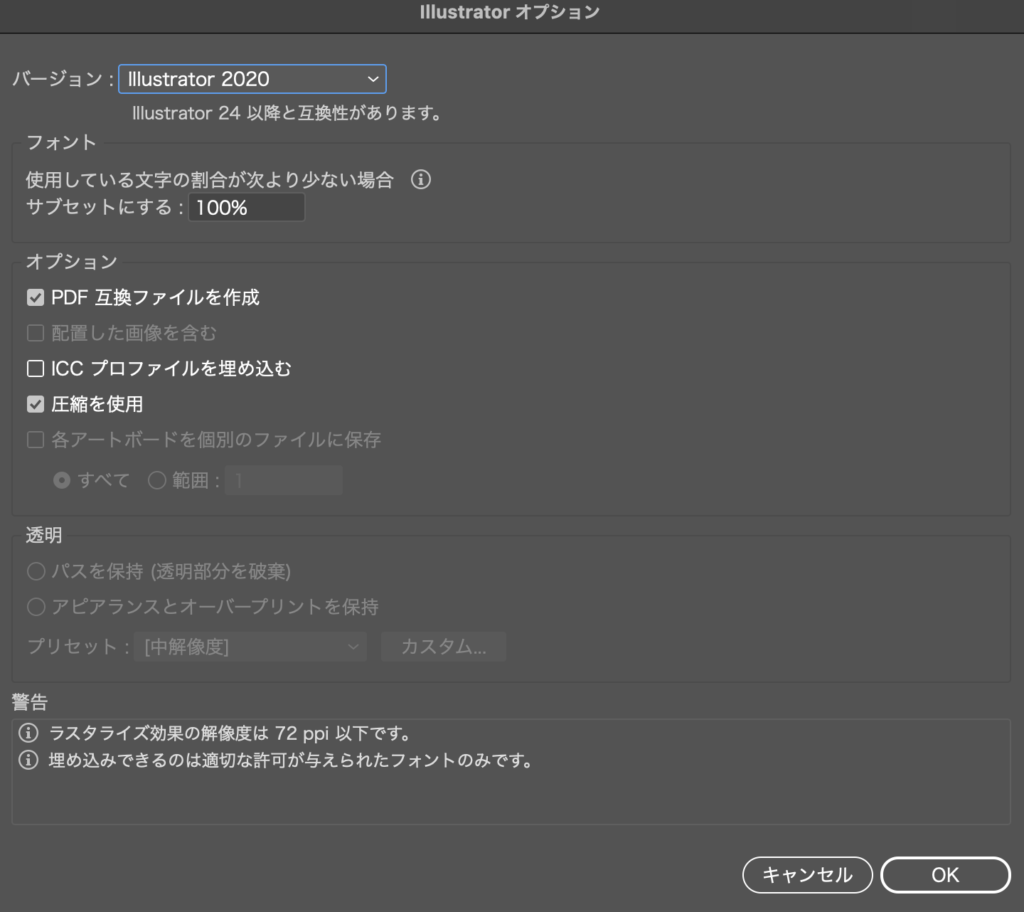
全ての変換が終わったら、ファイルを保存します。
保存する時の注意点は、「PDF互換ファイルを作成」にチェックをつけること、です。

ここまで終わったら、AfterEffectsを開きます。
手順3:AfterEffectsで読み込み、動きをつける
AfterEffectsを起動させて、illustratorのファイルを読み込みます。
詳細手順を以下に記載します。
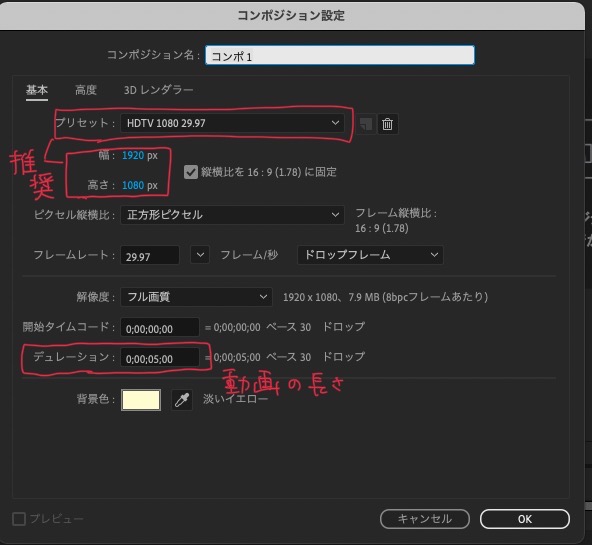
まず、新規ファイルを作成し、新規コンポジションを作成します。
新規コンポジションについて細かく知りたい方は、この記事が分かりやすいかも。
今回は、下記設定で進めていきます。

次に、プロジェクトパネルにillustratorのファイルを、下記いずれかの方法で読み込みます。
- ドラッグ&ドロップ
- ダブルクリック
- メニューバーの、「ファイル」 → 「読み込み」 → 「ファイル」
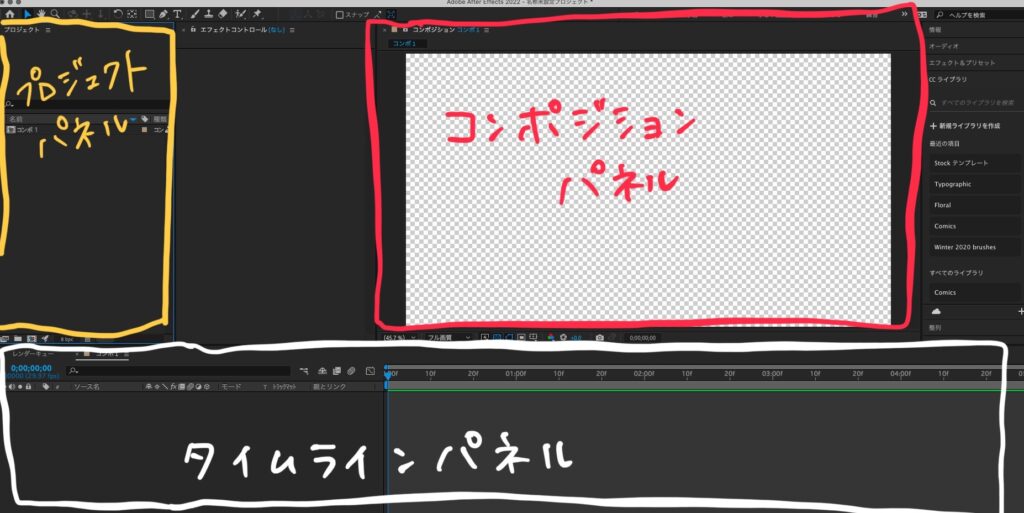
※主要なパネル名はこちら。
>>より詳しく知りたい方は、この記事をご参照ください〜

読み込む時のポイントは、読み込みの種類をコンポジション -レイヤーサイズを維持を選ぶこと、です。

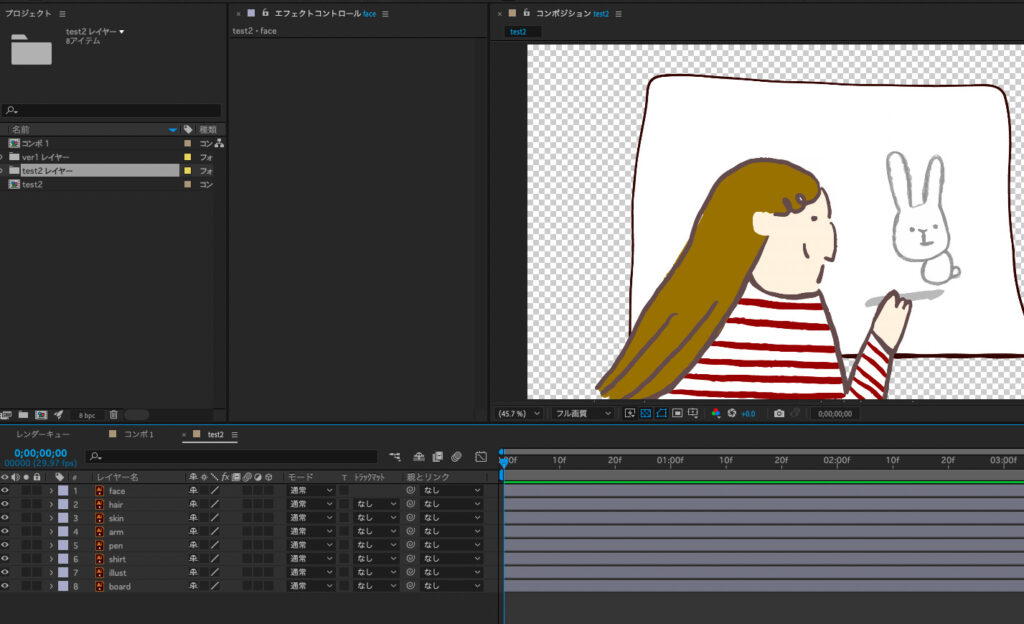
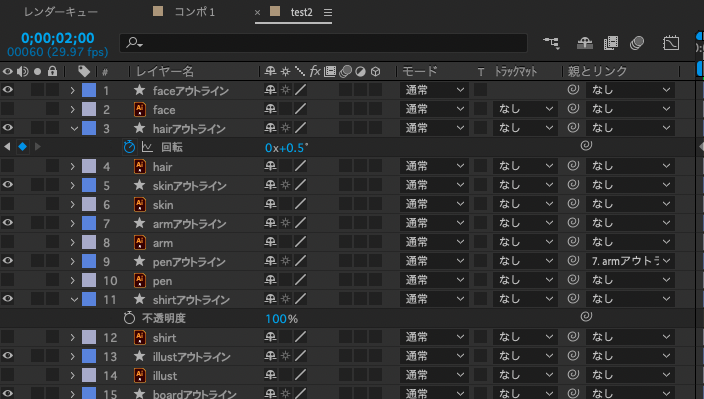
読み込んだファイルをダブルクリックすると、タイムラインパネルに先ほど作ったillustratorのレイヤーごとに表示されます。

AfterEffectsでは、色んな動きをつけることができます。
今回は、以下2つの簡単な動きをつけてみます。
- 髪に、なびいている感じの動きをつける
- 腕に、イラストを描いてるような動きをつける
動きをつける前に•••各要素を「シェイプ」に変換する必要があります。(笑)
もうややこしいですね、、
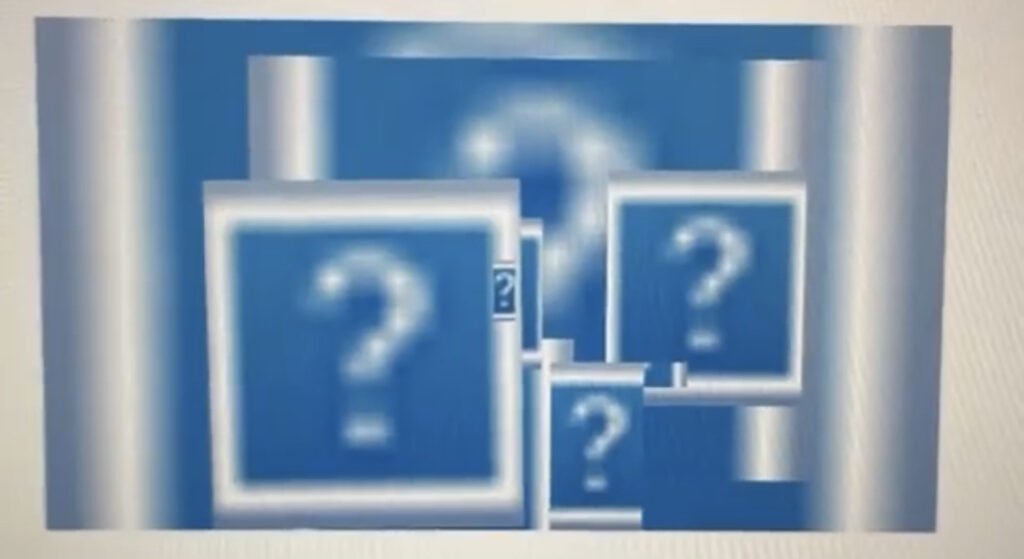
※ただ、これをしておかないと、LottieでWeb用のアニメーションに変更した際、こんな感じになっちゃいます。(笑)

解決方法がAfterEffectsで、シェイプへの変換だったのです。
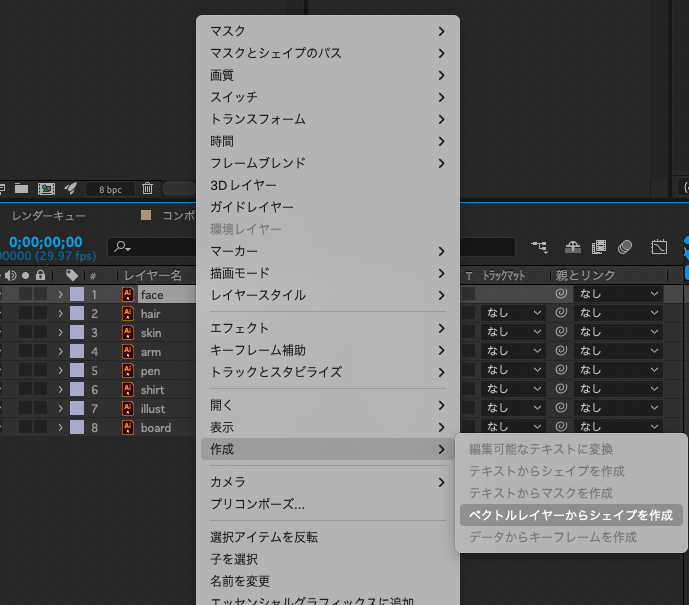
シェイプへの変換方法は、レイヤーを右クリックし、「作成」→「ベクトルレイヤーからシェイプを作成」を選ぶだけです。

変換されると、元のデータは非表示の状態になります。
動きをつけるのは、変換後のデータなので、「誤って元データを動かしちゃった」ということは起きにくいですね♪

全ての要素で、シェイプを作成できたら動きをつけてみましょう。
要素を動かすためには、アンカーポイントと呼ばれるものを設定する必要があります。
>>動かす時に「ここを固定しときたい」「ここを基準に動かしたい」みたいなイメージです。
今回は、「髪」と「腕」と「ペン」を動かすので、これらの要素のアンカーポイントを設定します。
いずれかの要素(レイヤー)を選択した状態で、アンカーポイントに持ちかえます。

アンカーポイントを、動かす時に固定したい場所に移動します。
ドラッグで引っ張っていく感じでOKです。
今回は、髪の毛全体で1つのレイヤーにしていたので、とりあえず頭のてっぺんにアンカーポイントを設定しました。
腕は付け根、ペンは、指で持ってる部分あたりにアンカーポイントを設定し、いよいよ動かしていきます。
動かし方には大きく分けて4つの種類があります。
- 回転させる
- 大きくしたり小さくする
- 左右上下に位置をずらす
- 不透明度を変える
※もちろんAfterEffectsではもっと複雑な動きができますが、一旦今回は「回転」させて動かしていきます。
要素を選択して、キーボードーの「R」( Rotate )をタップすると、何度回転させるかの設定ができるようになります。

回転の設定を使って動かしていく方法•••は、百聞は一見にしかず。(笑)
一旦動画をお見せします。
①回転の横の時計をクリック
→動かし始めるぜ!みたいな合図です。笑
「横に表示されている時間「00f」(=0秒目)の時点では、この位置です!」という感じですかね。
②時間の軸を移動させる
→次の時間の時点では、この位置だぜ!というのを決めていきます。
そのために時間の軸を移動させるイメージですね。
③回転の度数変えて動かす
→②で決めた時間の時点ではこの位置に回転させるぜ!という感じです。
②③を繰り返して、動きを色々つけていきます。
腕も同様に動きをつけます。

ペンは、腕の動きに連動して動かしたいな・・・
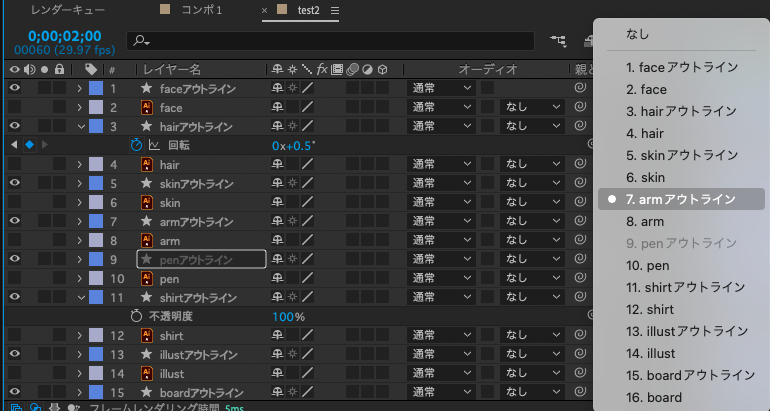
このように、「これとこれは、連動して同じ動きにしたい」という場合は、親子関係を結びます。
親子関係の結び方はこちら。
腕の動きを親とし、ペンを腕にリンクさせます。
→子となる要素をクリックし、「親とリンク」という項目部分で、親要素を選択するだけです◎


作った動きを再生する場合は、スペースキーを押します。
最初から再生するときは、fn + 左矢印キー を押します。
>>AfterEffectsでよく使うショートカットキーの一覧
動かせましたかね?^^
次は、json化していきます。

何。。jsonって。。金曜日のジェイソン?!?!怖いよ。。ぶるぶる
手順4:bodymovinでjson化する
jsonは、簡単にいうとデータの一種です。笑
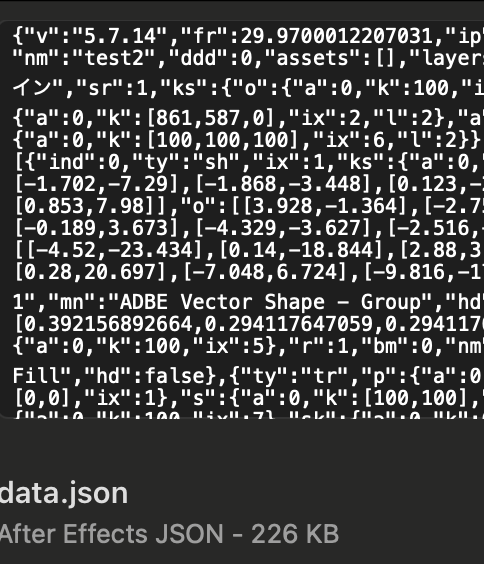
jsonファイルの中身は、このようにテキストで表現されています。

基本的にパソコンは「0、1」の世界です。
「0か1しかわからない」のです。
ただし、人間がパソコンに対して何かを伝えたい時に「0と1」で伝えるのは難しいですよね?
そこで、プログラミング言語と呼ばれるものがあるのです。
このプログラミング言語上でも、画像や映像を扱う際には結局テキストで表現されます。
jsonデータはその一種みたいな感じです。。

今回は深堀せず、、Jsonってのは、映像などをテキストで表現する時に使えるデータファイルなんだな〜と思って頂ければOKかと。
さて。AfterEffectsで作った映像をjson化するためには、bodymovinという拡張機能を追加する必要があります。
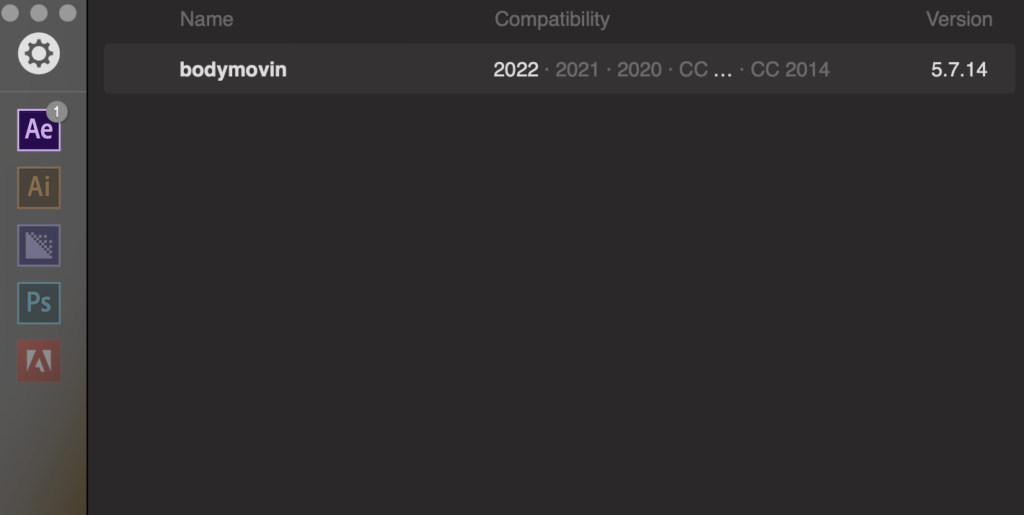
■bodymovinの追加の仕方
- インストーラー(ZXP installer)をダウンロードする
- Bodymovinの最新版をダウンロードする
- ZXP installerを開き、bodymovin.zipをドラッグ&ドロップする
追加できたら、ZXP installer上がこんな感じになります↓

再度AfterEffectsを起動します。
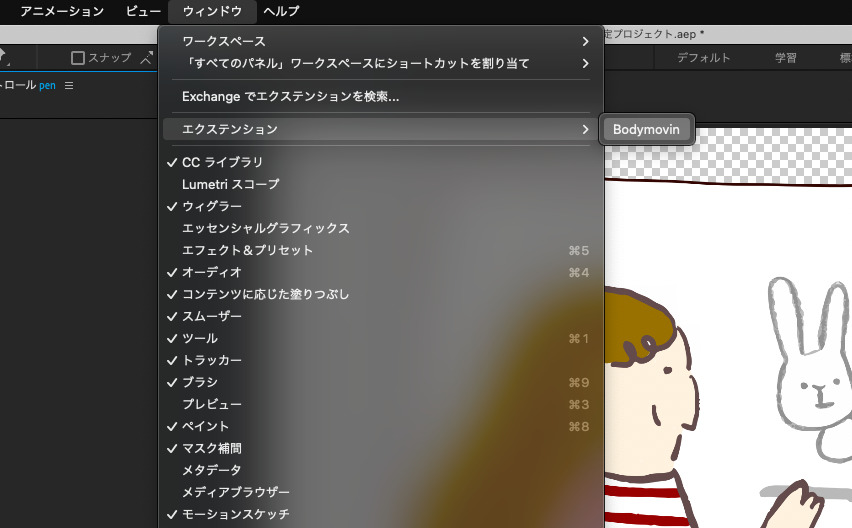
bodymovinを使うためには、メニューの「ウィンドウ」 – 「エクステンション」から選択して使います。

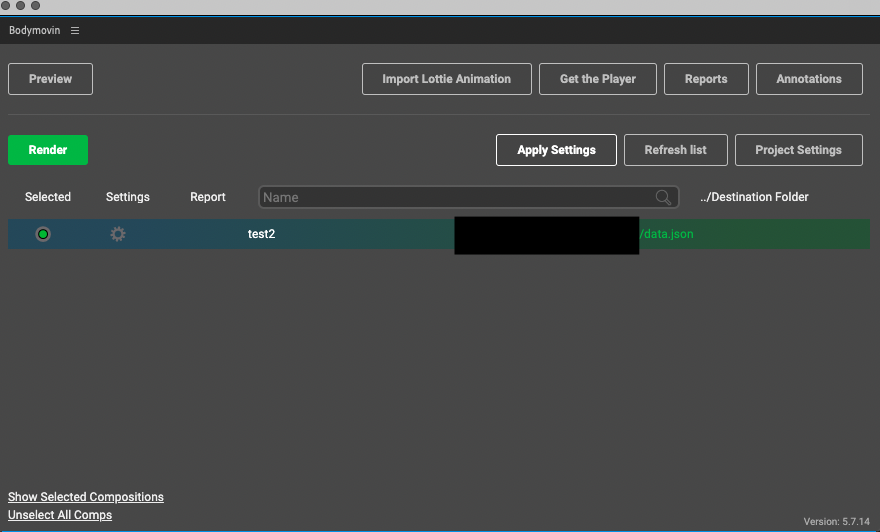
json化するものを選び(selected)、保存場所を指定(•••)したら、「Render」を選択します。

指定した場所に「data.json」ファイルができていればOKです!
手順5:Lottieに読み込ませ、Webで動かせるようにする
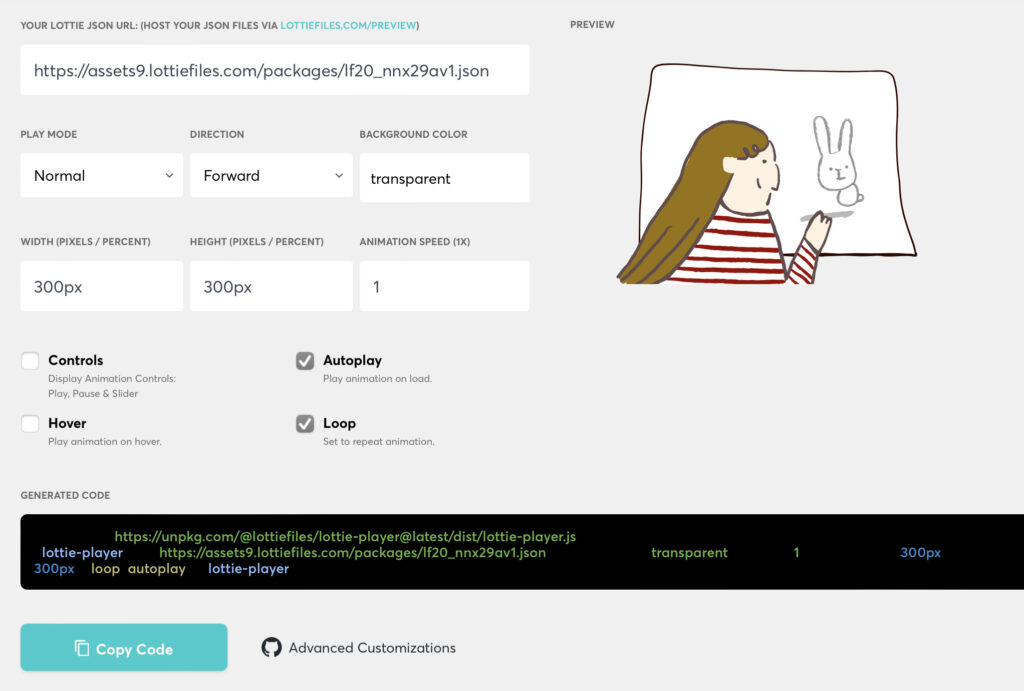
Lottieのプレビューページに先ほど作ったjsonファイルをドラッグ&ドロップします。
※注意点※Lottieのアカウントを作る必要があります。(無料)
Webで読み込むためのソースは、Handoff > Embed > コピーボタン で取得できます。

wordpressの記事内に載せる場合は、「カスタムHTML」に貼り付ければOKです^^♪
おしまい
仕事においてもそうですが、「全体像を掴む」って大事ですね。。
全体像をサラ〜っとでも良いので掴んでから、1つ1つの技術を向上させていくことで、さまざまな作品の作成スピードが上がるのではないかしら。
この記事が、あなたが「作りたい」と思うものの役に立っていれば幸いです♪
ぜひブックマークなどして、分からなくなった時に見返してみてください〜
それではおしまいっ
 ブロトピ:ブログを更新しました!
ブロトピ:ブログを更新しました!
 ブロトピ:ブログ更新通知をどうぞ!
ブロトピ:ブログ更新通知をどうぞ!
 ブロトピ:ブログ更新!記事内容更新!はこちらへ!
ブロトピ:ブログ更新!記事内容更新!はこちらへ!



コメント